Chrome浏览器已经不是只有程序员喜欢了
现在使用Chrome的人应该是越来越多了,已经不是只有程序员喜欢Chrome了,就算是国内的很多浏览器(诸如:360浏览器、腾讯浏览器等等)也都首推Chrome内核了。
而程序员对Chrome情有独钟,主要还是因为其强大的功能。
对于程序员,特别是前端程序员来说,要做一个网页出来,需要考虑到用户交互、呈现效果等等。既然互联网联通了全世界,那么这个网页自然也就需要有一套完善的标准,不然网站的开发者和浏览器的开发者怎么能够相互知道必须需要怎么实现呢?
在Chrome问世之前,程序员最喜欢的是Firefox,因为他很好的贯彻了W3C的标准,也就是说,我只要按照这个标准设计网页,那么在Firefox打开就一定是我想要的效果。而最不喜欢的就是IE,从IE6开始,IE的每一代浏览器都喜欢自己DIY一点东西,也就是说,IE7并不是完全兼容IE6,IE8也并不是完全兼容IE6和IE7。对于程序员来说,就必须写大量的代码来兼容这些浏览器的差异,大大的增加了程序员的工作量。而且兼容性的问题是最难发现和调试的,所以真的是苦不堪言。
Firefox出现以后,就被程序员视为至宝啊,但是,Firefox在国内并没有很受欢迎,由于Windows操作系统的策略,IE是被绑定销售的,所以IE依旧是用户的首选。
而Chrome问世以后,很快就超越了Firefox,主要是由于Chrome的插件确实非常的人性化,Firefox的很多插件需要自己去安装,并且体验上稍差一些,但是Chrome却自带了很多开发者工具,只要通过F12键就能够直接使用,非常方便。
再加上Chrome的内存消耗要小于Firefox,自然就让很多程序员移情别恋了。
而这个时候,国内的浏览器厂商们也看中的Chrome内核的优势,国产浏览器都开始慢慢推广Chrome内核,IE也慢慢的被放到了备胎的位置。这让程序员们更是兴奋啊,要知道,兼容IE是一件多么痛苦的事情,Chrome就是救世主的存在,自然就更加喜欢了。
然后说一下Chrome的F12中,我最常用的功能吧。
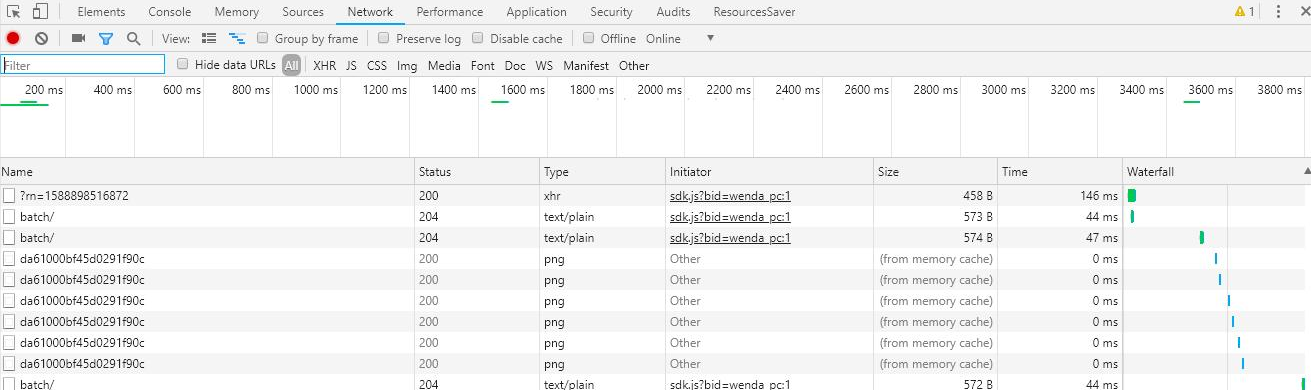
首先是Network

很多时候,我们在对网页的性能进行验证的时候,就需要打开Network,看看某些请求的响应时间,通过这个来判断哪些接口的资源占用高,需要进行优化。
同时,有些时候,我们对于请求的顺序也是有一定的要求,可以从这里直观的看到这些问题。
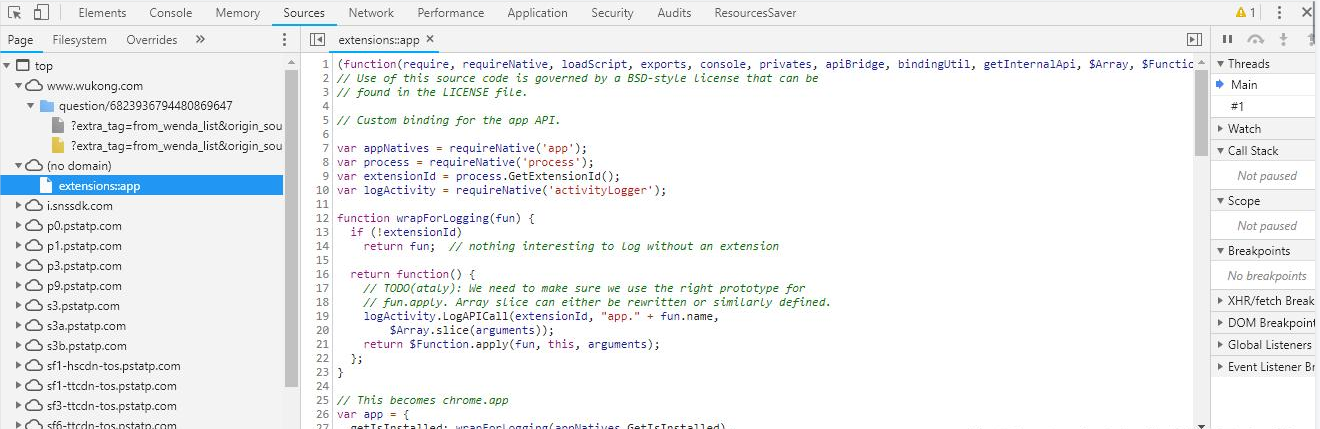
Sources应该算是前端利器了

在这里可以直接对前端js进行debug,找到js中的问题。很多时候,我们在测试环境不一定能够验证出所有的问题,到了生产环境的时候还能够debug去找问题,简直就是神器。
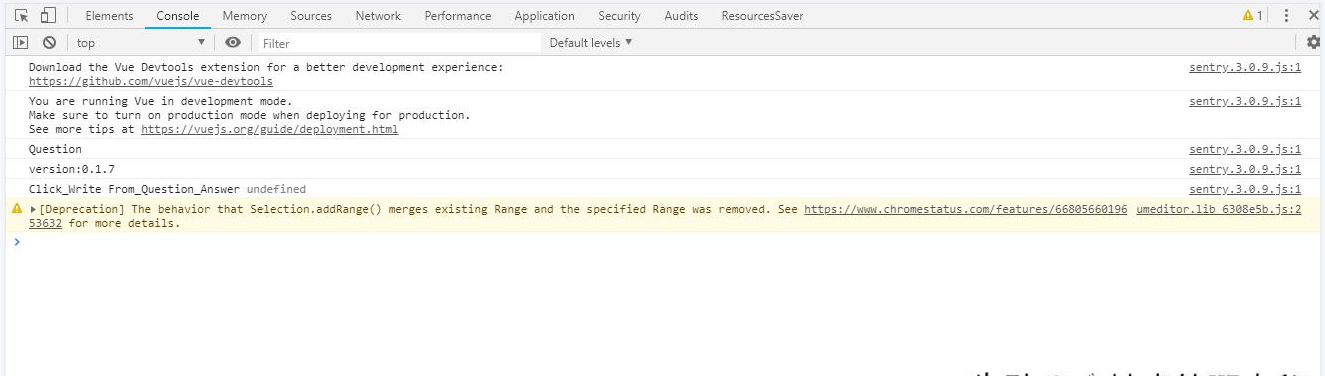
Console虽然不常用,但是偶尔也会使用

例如,有些时候我们的代码不方便debug,那么就可以打执行的过程打印出来,在Console中就能够看到这些信息,判断有没有问题,哪里有问题。同时,这里还可以执行一些命令,帮助我们定位问题。
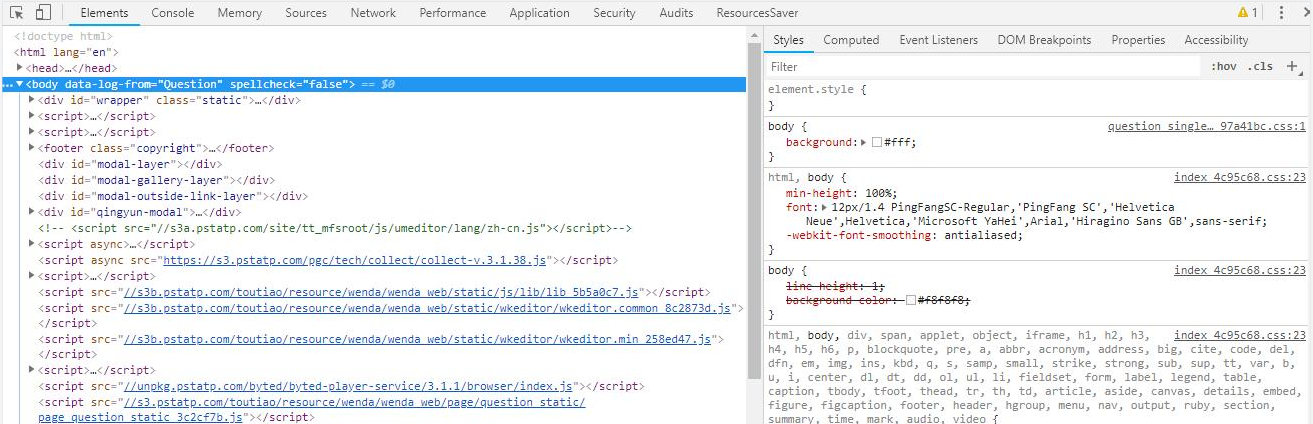
Elements也是一个常用的功能

在进行页面样式调整的时候,我们通常可以在这里进行一些修改,并且可以实时的看到效果。同时,我们也可以发现css的一些层级关系,当css的样式出现冲突的时候,谁的优先级最高,最终谁被应用了,都可以在这里看到。
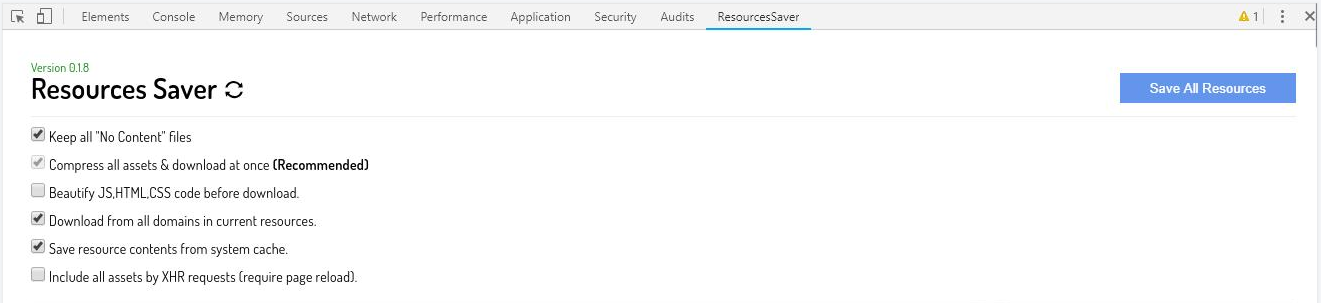
最后,推荐一个插件Resources Saver

这并不是Chrome自带的一个插件,但是可以在Chrome的插件库中找到。这个插件可以把你现在浏览的这个网页的资源全部保存下来,感觉好像并没有什么用处。但是,当页面上有一些flash插件或者其他多媒体插件时,一些你想要的图片并不是通过图片的方式进行展示的,你想要保存,但是右键又不起作用。然后图片的地址又是通过js进行加载的,甚至有身份授权,你根本无法打开时。呵呵,你懂了吧。
本问题和回答均来自本站网友,不代表本站立场,若有侵权,请联系删除
